-
[Flutter] BuildContext플러터 2024. 4. 15. 00:05
BuildContext가 어떻게 동작 하는지 확인해봤다.
공식사이트에 설명하는 글이 있다. (https://api.flutter.dev/flutter/widgets/BuildContext-class.html)
정리하면,
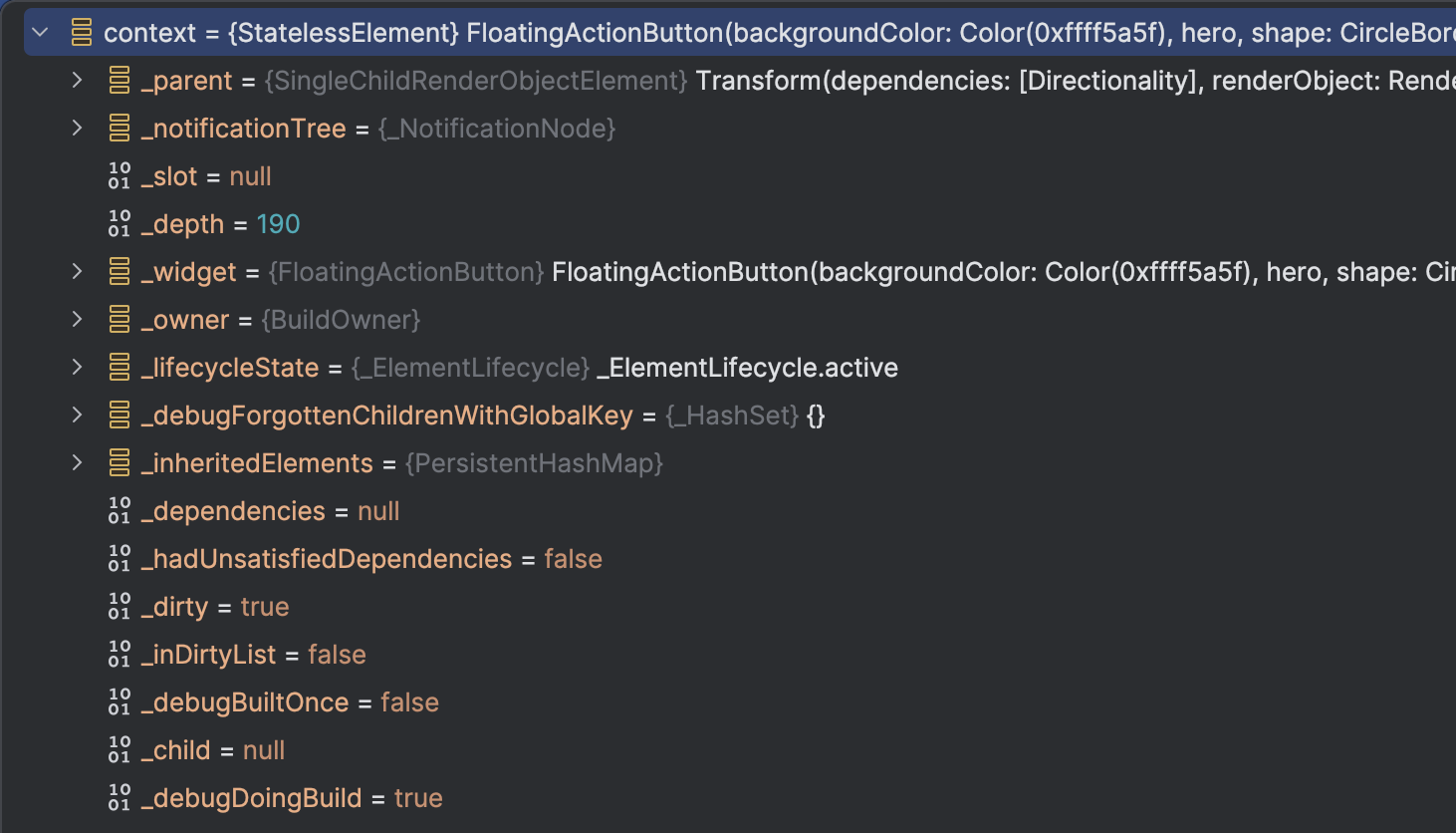
1. 위젯 트리 내에서 위젯의 위치를 가리키는 핸들 2. BuildContext 클래스는 StatelessWidget.build 메서드 및 State 객체의 메서드에서 사용할 수 있는 일련의 메서드를 제공 3. BuildContext 객체는 WidgetBuilder 함수 (예: StatelessWidget.build)에 전달되며 State.context 멤버에서 사용할 수 있습니다. 4. 일부 정적 함수(예: showDialog, Theme.of 등)도 빌드 컨텍스트를 취하여 호출하는 위젯을 대신하여 작동하거나 특정 컨텍스트에 대한 데이터를 얻을 수 있습니다. 5. 각 위젯은 자체 BuildContext를 가지며, 이는 StatelessWidget.build 또는 State.build 함수에 의해 반환된 위젯의 부모가 됩니다. 6. 이것은 빌드 메서드 내에서, 빌드 메서드의 위젯의 빌드 컨텍스트가 해당 빌드 메서드에서 반환된 위젯의 빌드 컨텍스트와 동일하지 않음을 의미합니다 7. Theme.of(context)는 주어진 빌드 컨텍스트의 가장 가까운 둘러싸는 테마를 찾습니다 8. 위젯 Q의 빌드 메서드에 테마를 포함하고 해당 빌드 트리에서 테마를 사용하려고 시도하는 경우, Q의 빌드 메서드는 해당 테마 객체를 찾지 못합니다. 대신 위젯 Q의 조상 중 어떤 테마를 찾을 것입니다. 9. BuildContext 객체는 사실 Element 객체입니다. BuildContext 인터페이스는 Element 객체를 직접 조작하는 것을 방지하기 위해 사용됩니다.그리고 디버깅 찍어보면 아래와 같다.

- _widget : BuildContext는 위젯을 가지고 있고, 위젯의 다양한 정보를 가져올 수 있다.
- _parent : 현재 BuildContext에서 _parent로 계속 연결되서 트리를 만들수 있고, 부모에 관련된 데이터를 가져올수 있다. 그렇다보니 부모 위젯의 style로 가져올수 있다. 위젯에 따로 style적용을 하지 않으면 부모의 style을 가져갈 수 있다.
결론
종합해보면
- BuildContext는 widget의 정보를 가지고 있다.
- BuildContext마다 다른 widget을 가지고 있다. → widget마다 다른 BuildContext를 가진다.
- BuildContext 서로 연결돼 있다.
- 그래서 widget tree, element tree를 만들수 있다.
- 서로 연결돼 있다 보니 부모의 위젯, 상태, 테마 등등을 가져와 사용할 수 있다.
- 마찬가지로 연결돼 있다 보니 위젯이 빌드되는 시점을 조절할 수 있다.
궁금해서 찾아본 의문점
- showDialog와 같은 함수에서 buildcontext를 받으면 어떻게 동작하는가?
final _ScaffoldMessengerScope scope = context.dependOnInheritedWidgetOfExactType<_ScaffoldMessengerScope>()!;→ 코드와 같이 InheritedWidget의 하위에 있는 _ScaffoldMessengerScope 찾아서 전달 해주고 여기서 showDialog, snackbar와 같은것들 띄어준다.
'플러터' 카테고리의 다른 글
[Dart] Mixin, with (0) 2024.05.16 [Flutter] Google Drive 연결 (0) 2024.05.11 [Flutter] Custom Button 만들기 (0) 2024.04.07 [Flutter] Github Action + Firebase distribution 안드로이드 배포 (1) 2024.04.06 Flutter Google sign in(Android) (0) 2024.03.31